Explore Beaurepaire
- Category: Web design
- Client: Dream Heritage
- Project date: Oct 2019
- 3D Model URL: http://explore-beaurepaire.herokuapp.com/map.html
Summary
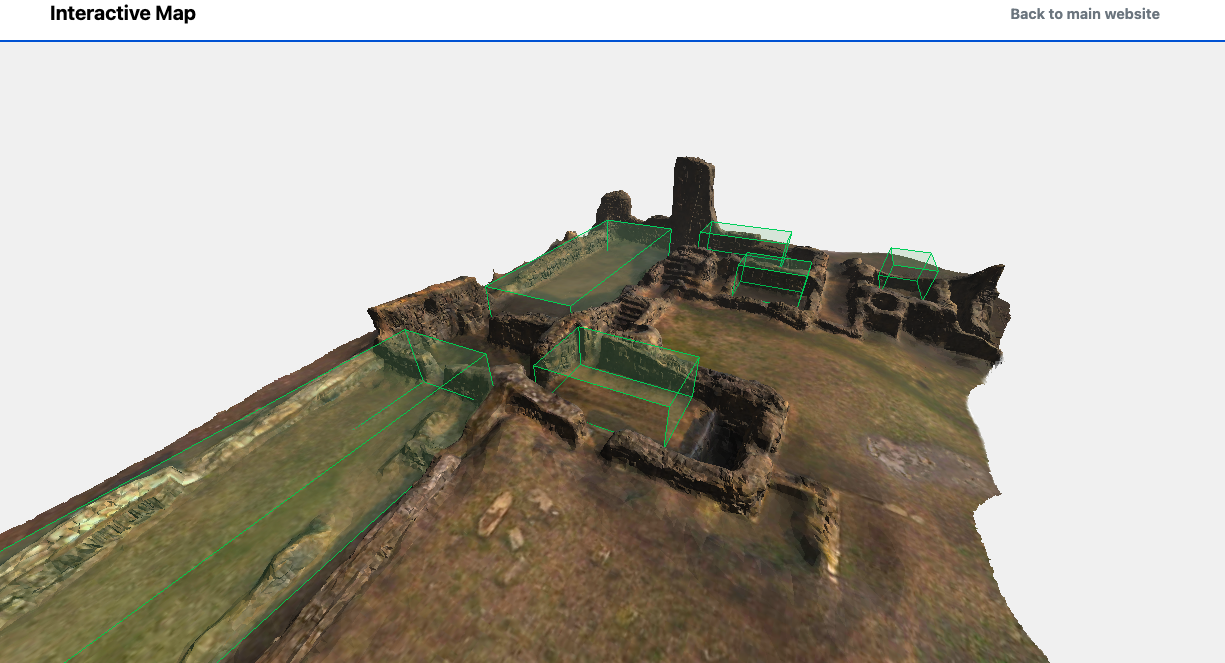
A web-app developed using JavaScript, HTML/CSS and MongoDB. The site also contains a 3D model of the ruins which can be interacted with and used to explore the various information pieces about the different rooms.
STAR Breakdown
- Situation: A local heritage site was looking to improve access to information about the ruins. Their main concern was that the use of physical signage displaying historical information would damage the site and get vandalized.
- Task: My team was tasked with designing and developing a solution to this problem and after conducting interviews with the heritage team, we decided to create a website for the site. This website would include a 3D model of the ruins to allow information to be seen relative to the appropriate rooms.
- Action: Assuming the role of product owner and team lead, I worked with my team in an agile workflow to utilise our knowledge of HTML/CSS, JavaScript and Git to develop a front end to the website. I then facilitated prototype testing and reviews with stakeholders before developing a MongoDB database for easily scalable information storage.
- Result: The website was distributed by the heritage team to visitors of the site and replaced physical signage as a way to explain the historical context of the ruins. As a team, we received the highest mark in our cohort and our final presentation was posted to the department’s YouTube channel as a demonstration of exemplary work.